👋 Introduction
Schola is an academic digital platform created for EDHEC Business School. The purpose of this product is to manage the academic courses teached at EDHEC, including planning, grading and the assessment of the school year.
Schola is an academic digital platform created for EDHEC Business School. The purpose of this product is to manage the academic courses teached at EDHEC, including planning, grading and the assessment of the school year.
My Role
Ideate and design new screens for current and future actions across the platform & product family, while working closely with the cross-development team and external stakeholders.
Ideate and design new screens for current and future actions across the platform & product family, while working closely with the cross-development team and external stakeholders.
The Team
Me as Product UI UX Designer, 2 Developers, 2 QA Testers, 1 Project Manager, 1 Tech Lead, 1 Chief of IT Project
Me as Product UI UX Designer, 2 Developers, 2 QA Testers, 1 Project Manager, 1 Tech Lead, 1 Chief of IT Project
The Client
EDHEC Business School
EDHEC Business School
Timeline
October 2022 - Currently
October 2022 - Currently
🔑 Design Process
Agile UX Methodology focuses on the development and delivery of specifications created for each sprint, based on key pain points defined in user stories. Together with a small cross functional team, we engage in the research and discovery of new insights while collaborating with the stakeholders.
Besides daily meetings and weekly reviews, our team uses softwares such as Confluence, Monday and Figjam to manage and present some of the requirements, stories and bugs in the duration of each sprint.
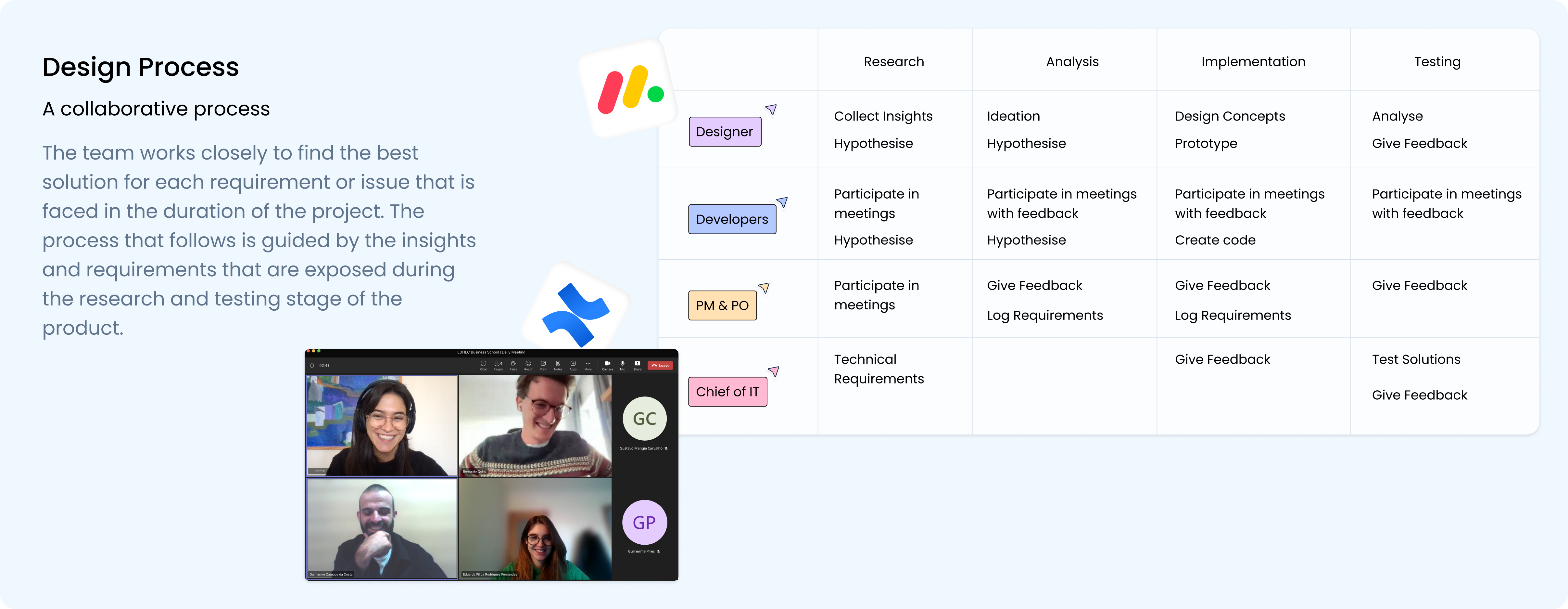
![]()

Agile UX Methodology | Collaborative Design Process
🤔 Selected Stories
Due to the ongoing status of the project, the following chapters include some of the primary user stories that contextualize the developement of the product at hand:
Due to the ongoing status of the project, the following chapters include some of the primary user stories that contextualize the developement of the product at hand:
Introduction to Schola | UX Structure
Context
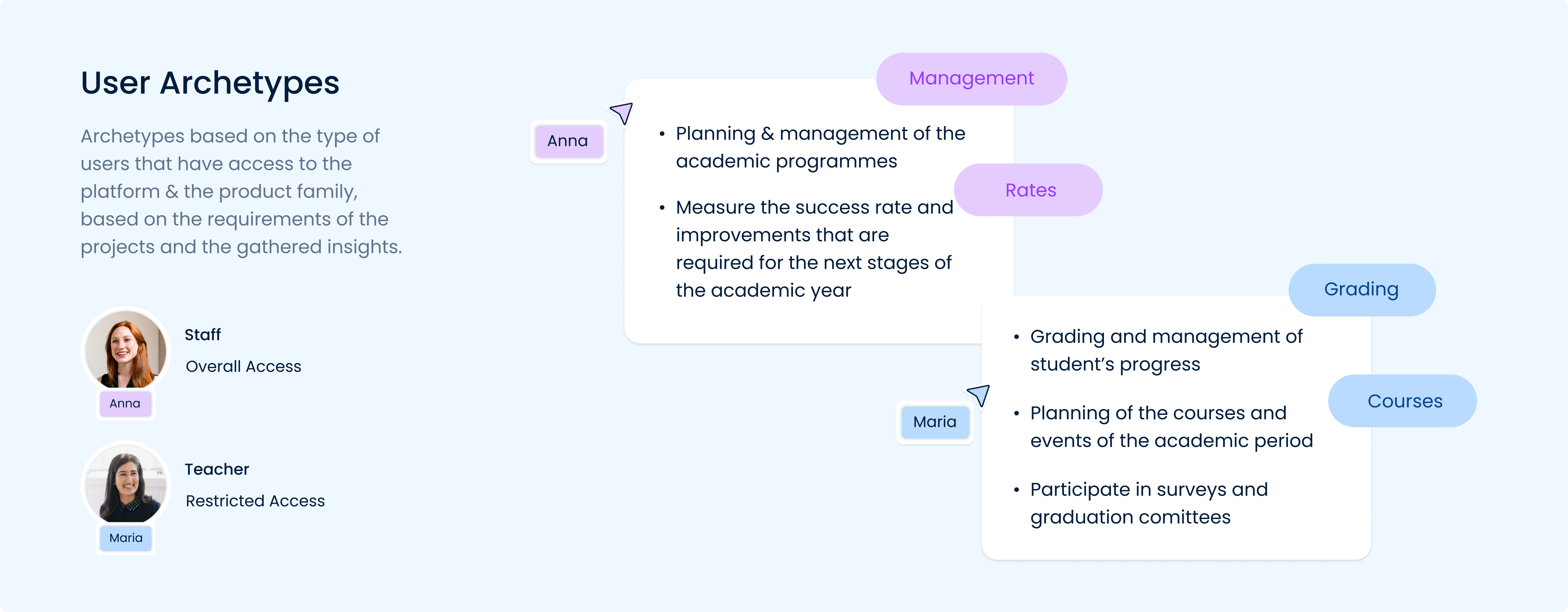
When introduced to the briefing and technical requirements of the project, the priority became understanding the behaviour and needs of the users. This approach required two stages, starting with the analysis of the users current platforms - pains, likes and needs - through user interviews and surveys, followed by the creation of archetypes based on their goals and insights. Afterwards, a primary UX structure was created, reflecting the discoveries made during the first stage.
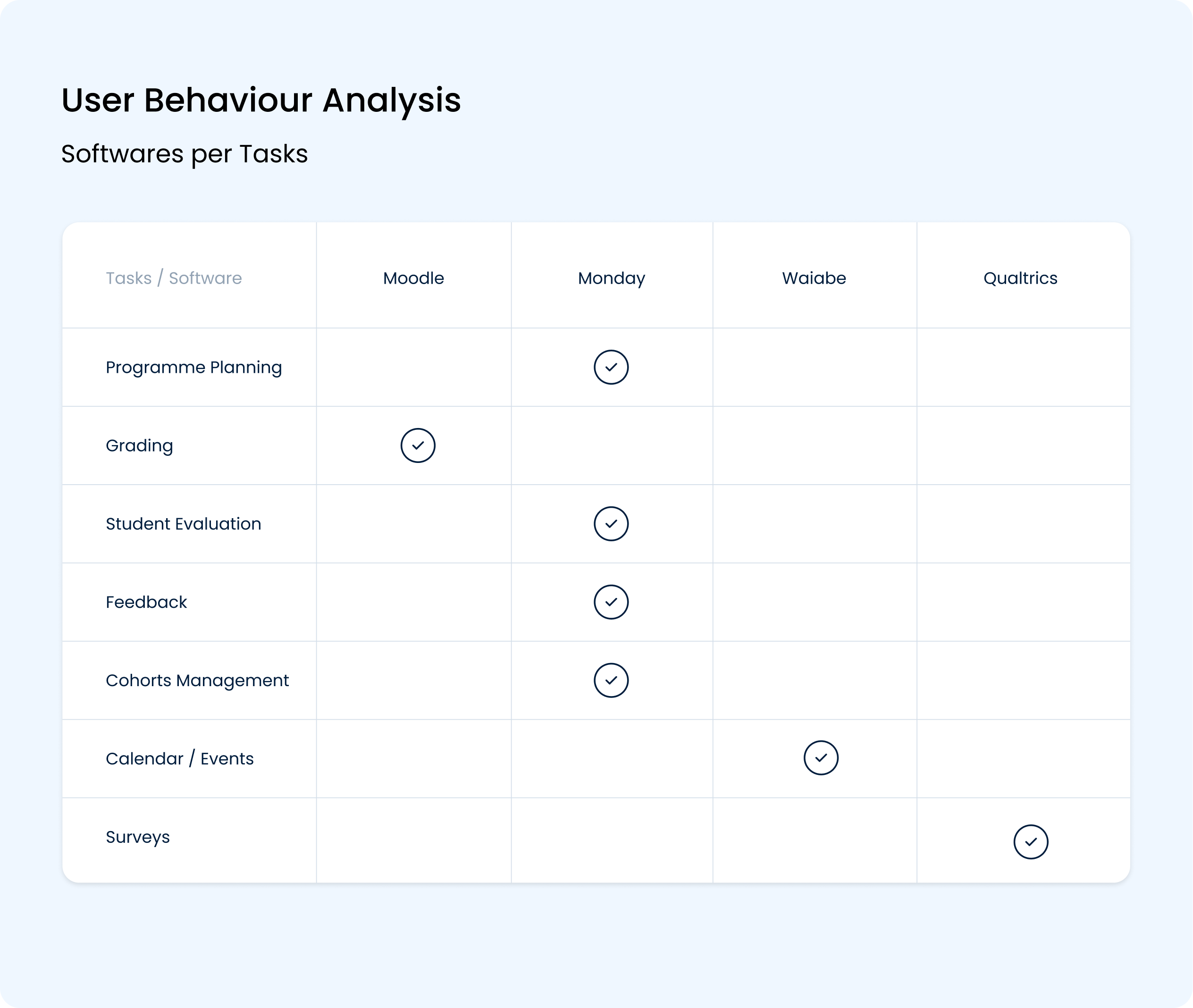
 Current Softwares per Task | UX Research
Current Softwares per Task | UX Research
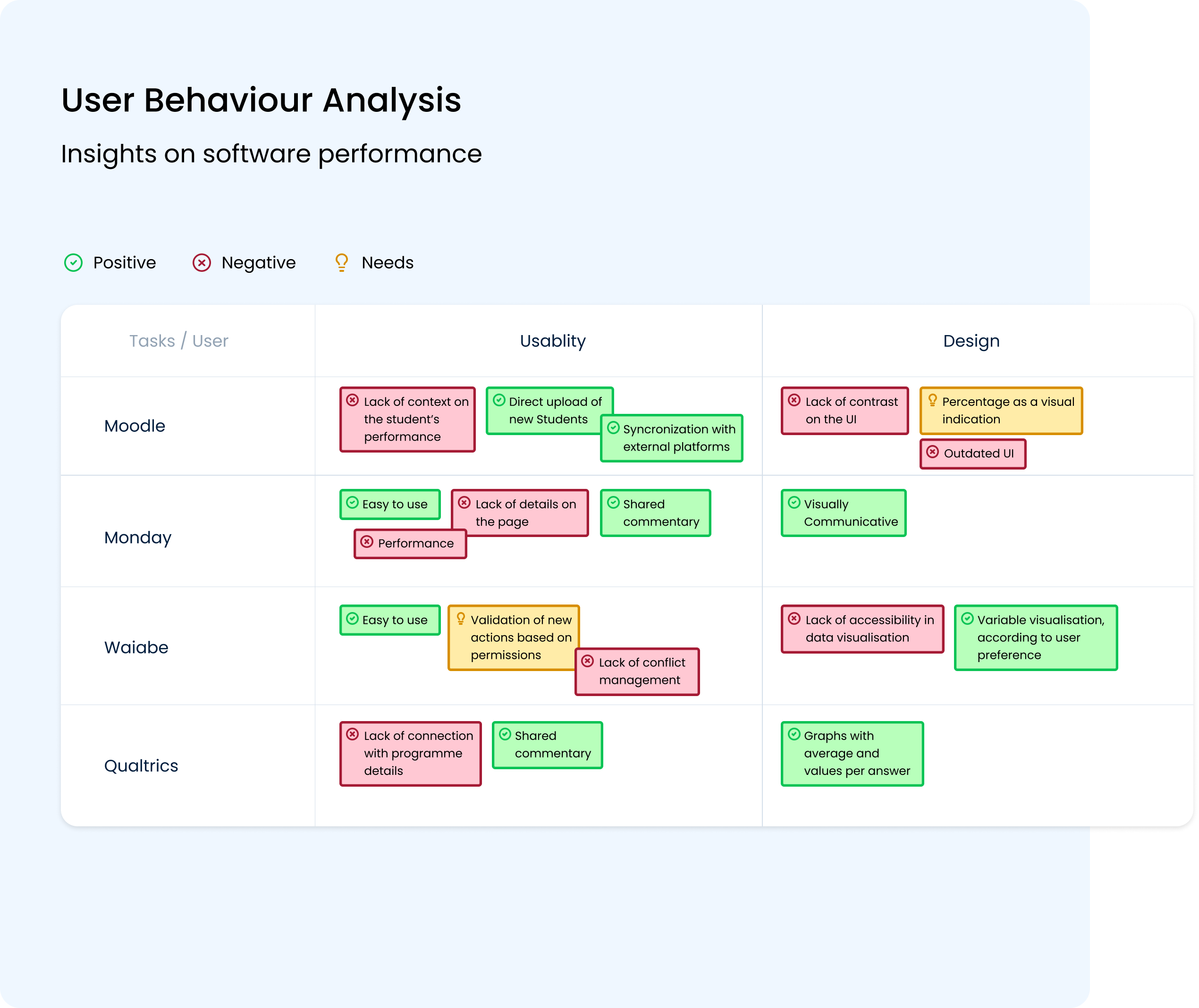
Insights on Softwares | UX Research

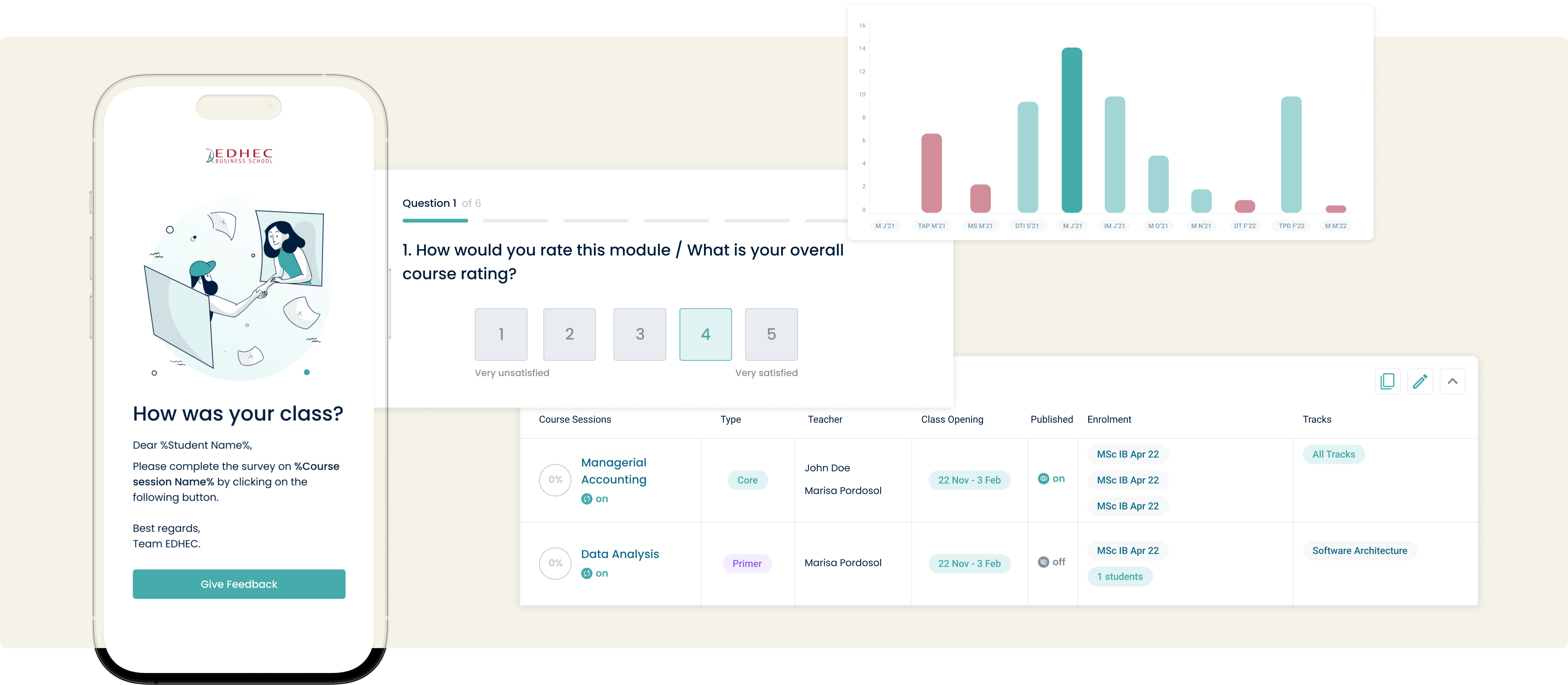
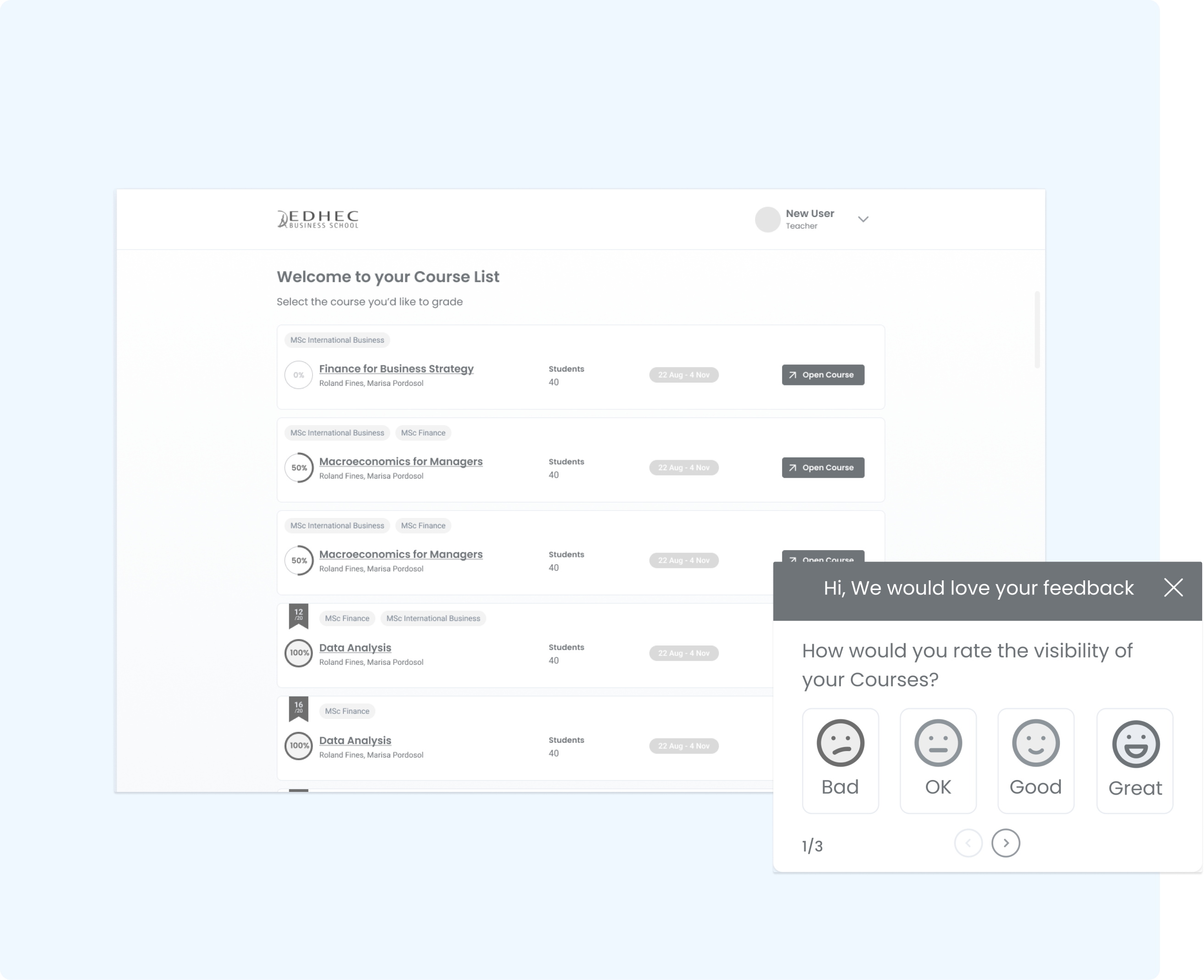
 Schola Introduction for Teachers | Wireframes
Schola Introduction for Teachers | Wireframes
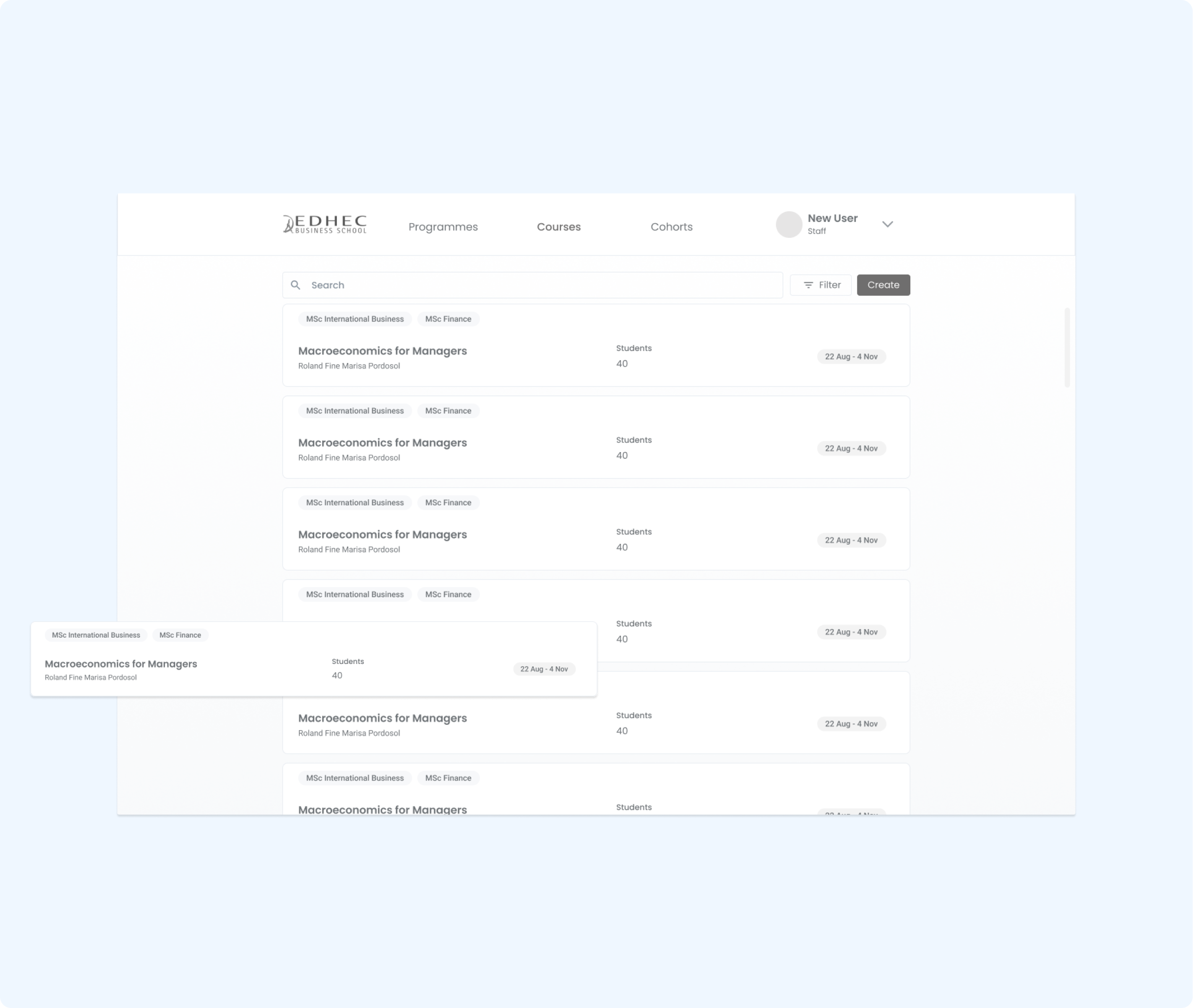
 Schola Introduction for Staff | Wireframes
Schola Introduction for Staff | WireframesWhat we learned
After launching the first staging environment of Schola, sharing the website with a wider range of users for further feedback, these are the main chapters of findings concerning the design process:
Usability: Users found the platform easy to use and the behaviours easy to replicate across different types of access, resulting in a 98% success rate when completing a task;
Performance: Besides the detection of small bugs in the technical performance of the platform, the loading time per page was an average of >2 seconds;
Design: After assuring the recognition of the main behaviours and actions by its users, the next chapters consisted in the modernisation of the look and feel of the platform, minimising some of the action indicators such as buttons and updating the product’s UI components according to the new Schola Logo.
After launching the first staging environment of Schola, sharing the website with a wider range of users for further feedback, these are the main chapters of findings concerning the design process:
Usability: Users found the platform easy to use and the behaviours easy to replicate across different types of access, resulting in a 98% success rate when completing a task;
Performance: Besides the detection of small bugs in the technical performance of the platform, the loading time per page was an average of >2 seconds;
Design: After assuring the recognition of the main behaviours and actions by its users, the next chapters consisted in the modernisation of the look and feel of the platform, minimising some of the action indicators such as buttons and updating the product’s UI components according to the new Schola Logo.
Design System | Product Design
Context
The next stage of the design process consisted partially of the further development of the design system and the creation of a style sheet based on the rebrand of Schola. As a starting point of the project, the development team agreed on utilising the react UI toolkit, customising the components according to the design system that would be designed based on the expected behaviour and necessities of Schola users.

When considering the customisation of the design system, some principles such as accessibility and standardisation are crucial to acknowledge during the design process. To keep these values in mind, attributes such as variable assets, standard properties, focus state in components and interactive prototypes were supported in the design file, allowing an efficient communication with the dev team and stakeholders.

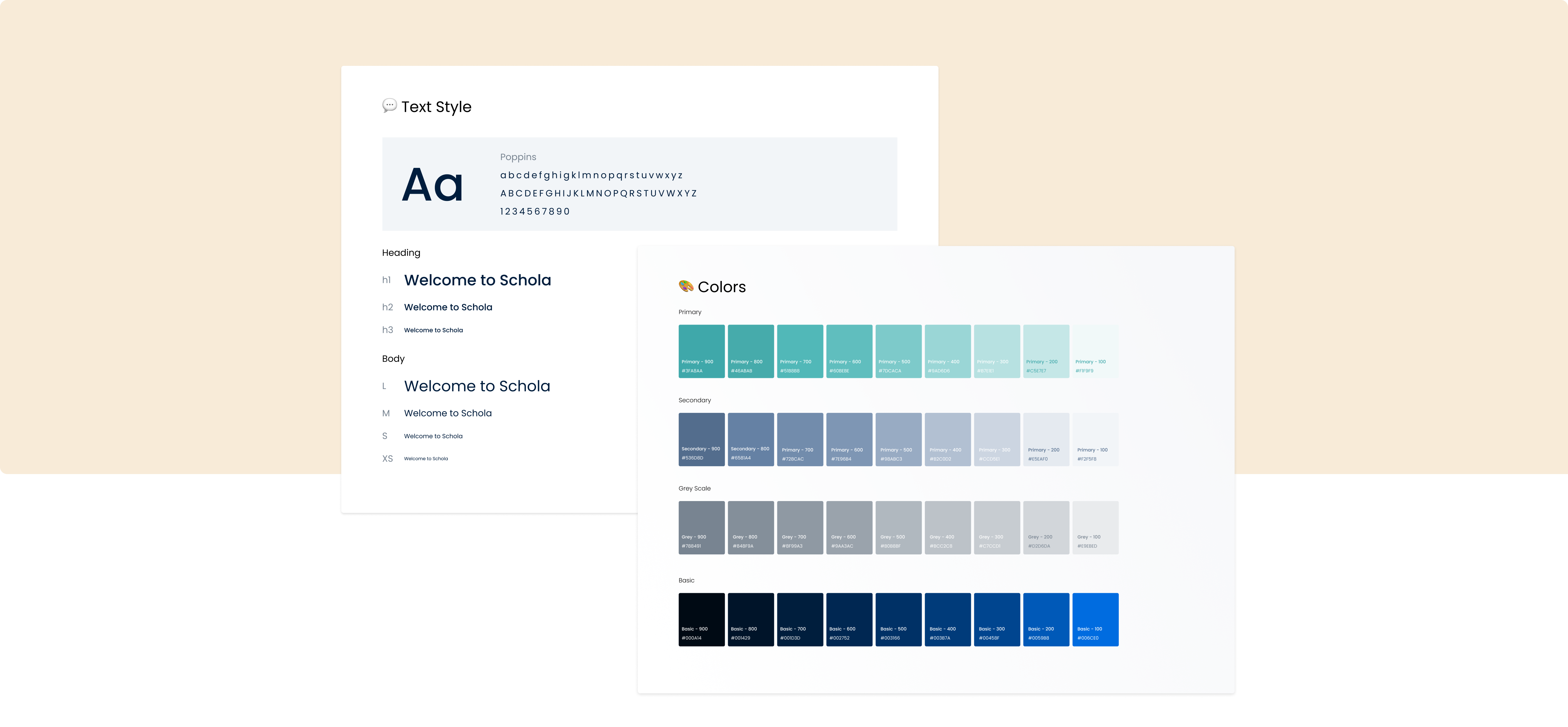
Design System | Variable Components and states

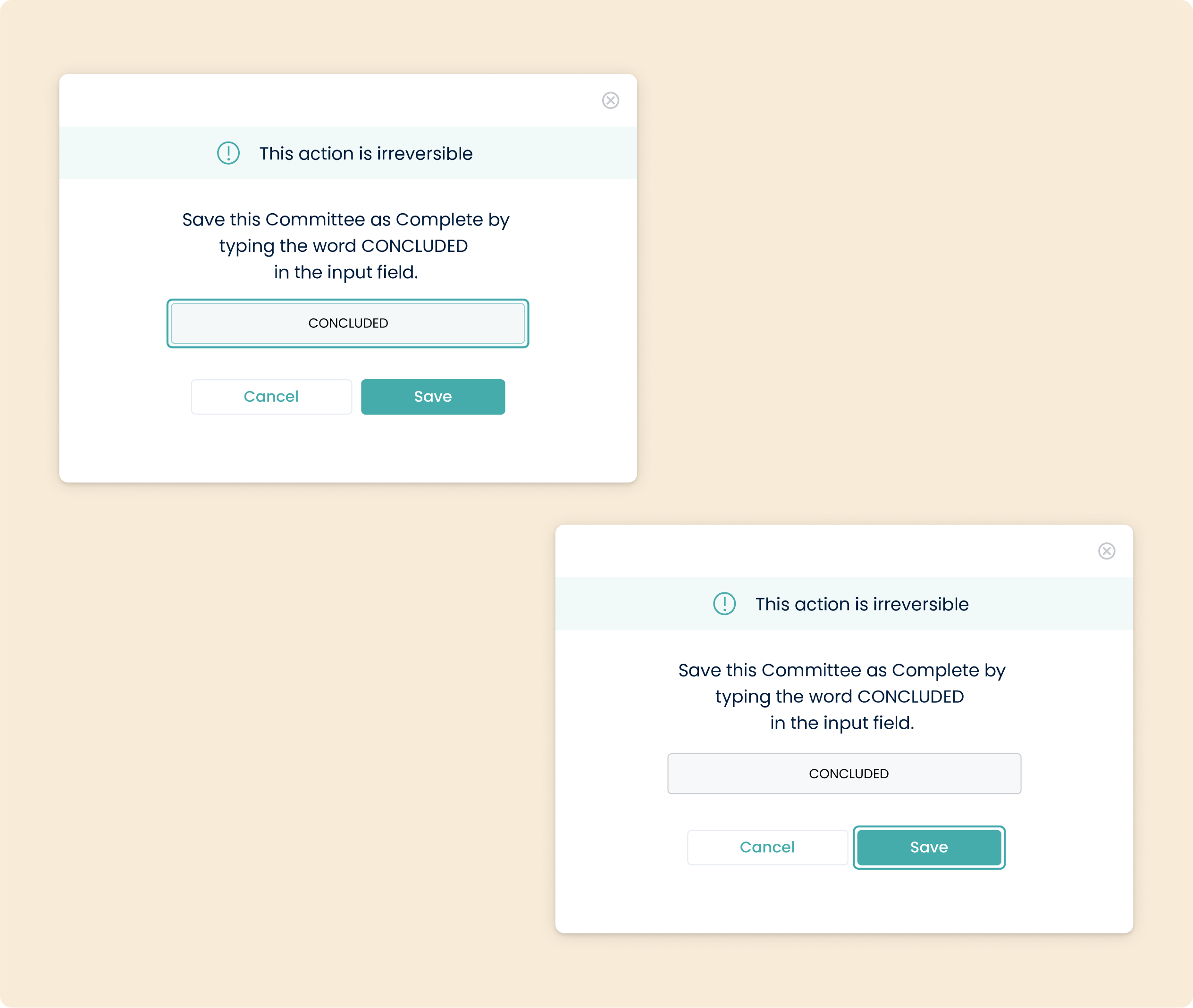
Design System | Focus State in Components
Data & Results | Feedback
Considerations
After two releases of Schola, with the last release predicted for the end of June 2024, collected metrics show a positive impact in the success rate of user’s tasks and an increase in the accessibility of the content presented in the platform. This product also allowed the client to detach almost completely from external LMS and E Learning platforms, reducing its liability and overall maintenance costs.